CSS 450: Programming Assignment #3
Simple Drawing With
WebGL
Due time: Please
refer to out course web-site
Objectives
This main purpose of this assignment is for you to work on a “vertical slice” through our code base: from the interface to WebGL to connecting graphical primitive attributes to the GUI. More specifically, you will:
· Work with WebGL vertex buffer to define geometries for new shapes
· Connect the geometry to the user via Renderable and Shader objects
· Allow user control of the attributes to the created shapes via GUI
Approach
You will build a web-site that supports the basic drawing of shapes. You system will have two modes:
· View Mode: with no shape being worked on
· Insert Mode: where your user will have the ability to control the attributes of the newly created shape.
Supported shapes, you system must allow the user to select a shape to be created. You must support at least:
· Circle
· Square
Mode transition:
· Insert Mode: activated by left mouse button (LMB) in the drawing area. Your system will respond by:
o Creating a new shape centered at the position of LMB click
o Showing the GUI elements to support the editing of attributes of this newly created shape
· View Mode: activated by right mouse button (RMB) in the drawing area. Y our system will respond by:
o Hiding the attribute editing GUI elements.
· LMB always causes the creation of a new shape, and the attribute editing GUI will always edit the latest created shape.
Supported attributes, while in Insert Mode, your system must allow the
changing of attributes of the newly created shape and the changes must be
reflected in the drawings immediately:
· The transformation attributes: scale, translate, and rotation
· The color
Additionally, you system must echo the total number of created shapes to the user.
Here are some screen shots to help explain the system:
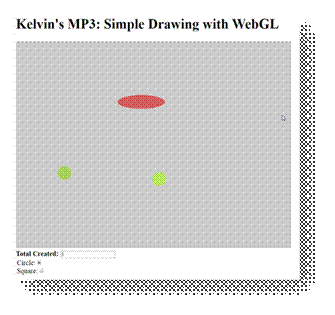
· System in View Mode:
o Notice: the options for selecting which shape to create and the fact there are three shapes created.
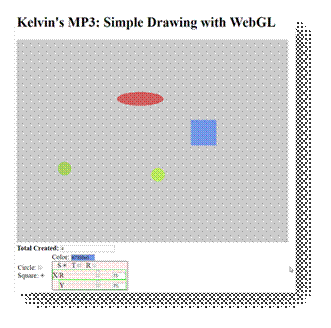
· LMB will transition into Insert Mode with the attribute editing GUI showing. The GUI will change the newly created shape (the square):
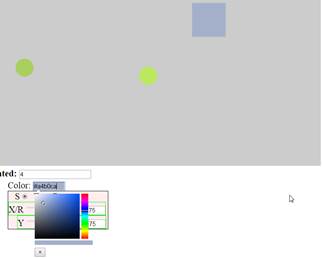
Color selection: you must self-learn and use a color editing tool. Alternatively, you can develop one if you know how:
· You MUST support interactive selection of at least 10,000 color options (not a joke).
· Here is the screen show of my color selection GUI:
Hints:
· I used TRIANGLE_FAN to define my circle. Here is where you can find out more about TRIANGLE_STRIP and FAN: https://www.opengl.org/wiki/Primitive
· My circle has 50 vertices (so there are 52 vertices in the buffer).
· Color picker, this is the tool I used: https://github.com/buberdds/angular-bootstrap-colorpicker
· It took me about 30 to 60 minutes to examine a couple of options and selected this (because it is the simplest I can find)
· It took me another about 30 to 60 minutes to figure out how to use this in a very simple web-page.
Credit
Distribution
Here is how the credits are distributed in this assignment:
|
1.
|
Support for drawing circles |
|
25% |
|
a. Ability to draw one circle b. Ability to draw one circle AND one square c.
Ability to draw many circles and many rectangles |
10% 5% 10% |
||
|
2.
|
Support for Insert Mode |
|
30% |
|
a. Allow options of selecting square or circle b. Support transition to View Mode with RMB c. Proper showing of attribute editing GUI elements d. Proper GUI support for changing xform e.
Proper GUI support for changing color |
5% 5% 10% 5% |
||
|
3.
|
Support of View Mode |
|
10% |
|
a. Support transition into Insert Mode b.
Proper hiding of attribute editing GUI elements |
5% 5% |
||
|
4.
|
Support for Color Editing |
|
20% |
|
a. Ability to change color (even with radio button) b. Support for selection from continuous color space |
10% 10% |
||
|
5.
|
General GUI and Echo |
|
10% |
|
a. Echo total created shapes b. App looks “nice and reasonable” |
5% |
||
|
6. |
Submission: |
|
5% |
|
a. proper zip file and project name b. No useless files submitted |
|
Extra
Credit:
Supports selection of current
shape: to a shape other than the
last one inserted
Surprise me!!: Do anything extra, and make sure to tell us in the submission feedback. We will look at it, and I will decide how much extra credit your work will receive. Show us what you know about web development! J.
This programming assignment will count 10% towards your final grade for this class.