Chapter 4: Basic graphics
This chapter will show you two simple ways to draw images on
the screen.
Create a new m-file called PaintPots.m
Begin with the following lines:
1 2 3 4 5
paintpots1 =[0 0 0; 0.25 0.25 0.25; 0.5 0.5 0.5; 0.75 0.75 0.75; 1 1 1]
0 0 0
0.2500 0.2500
0.2500
0.5000 0.5000
0.5000
0.7500 0.7500
0.7500
1.0000 1.0000 1.0000
paintpots2=[0 0 1; 1 0 0; 0 1 0; 0.5 0 1; 1 0 1]
0 0
1.0000
1.0000 0 0
0 1.0000 0
0.5000 0
1.0000
1.0000 0 1.0000
You've done this before; img
is simply a vector of numbers going from 1 to 10. paintpots1
and paintpots2 are simply two matrices with
five rows and three columns.
Now type the following into the program and run the whole thing.
image(img)
colormap(paintpots1);
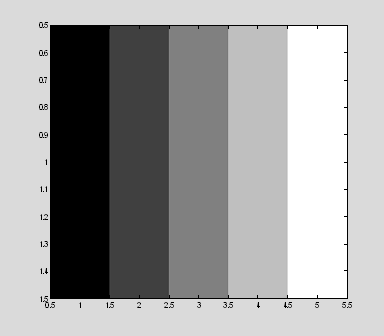
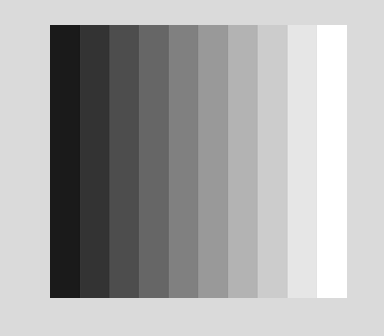
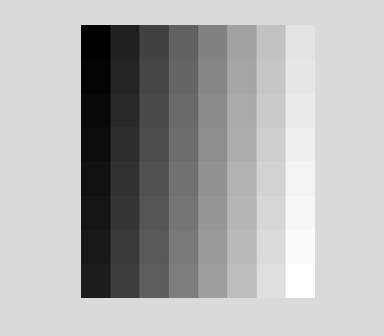
The command image(img) draws a picture of the matrix img. In this case, img is a list of 5 numbers that is displayed as a row of vertical bars that gradually change in grayness as the value along the x-axis changes from 1 to 5.
For the command image the rows go along the x-axis from left to right and the columns go along the y-axis from the top to the bottom. So try this:
axis square
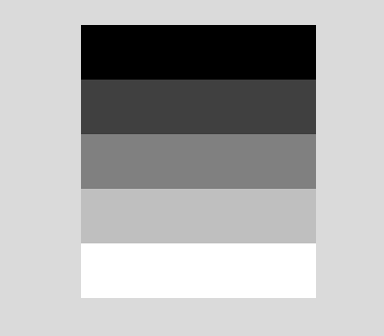
Now the bars will be horizontal and will increase in brightness as you go from the top to the bottom. The commands axis off and axis square get rid of the axes labels and make the image square.
Now try adding the following:
Whoah! Why does the image suddenly change color?
Do you remember painting-by-numbers as a child? 1 meant
pink, 2 meant orange and so on. img basically
creates an image like the paint-by-numbers image – with indices that represent
color (paint pot) 1, 2, 3, 4 and 5.
paintpots1 and paintpots2
represent two different sets of paint pots.
In paintpots1 and paintpots2 the first column represents the output of the monitors' red gun, the second column represents the output of the green gun and the third column represents the output of the blue gun. In paintpots1 you can see that the output of each gun is always equal. The five rows therefore represent different levels of gray going from black to white. You can think of each row as a separate paint pot. The collection of paintpots is known in Matlab as a colormap.
The command to tell Matlab to paint the image img using paintpots1 was done using colormap(paintpots1).
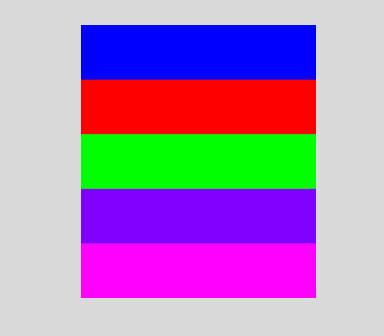
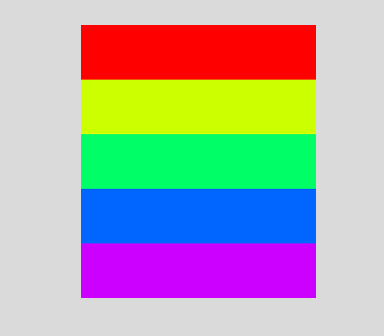
In paintpots2 the first row contains the values [0 0 1]. So only the blue gun is used, and it has
the maximum possible value. This means that the region of the img represented by 1 will be an intense blue.The fourth row of paintpots2
contains [0.5 0 1]. This means that the red
gun has half the maximum value and the blue fun has the maximum, giving you
purple. So when you paint img using this set of paintpots (a new colormap) the colors in the image
change.
Figure 4.1 How colormaps work.
Basically a colormap is a mapping between a set of indices
in an image (your paint-by-numbers picture) and a set of colors (the paint pots).
One cute thing about Matlab is that it has a lot of pre-made
colormaps. Check out the folowing.
colormap(paintpots3);
1.0000 0 0
1.0000 1.0000 0
1.0000 1.0000
0.3333
1.0000 1.0000
0.6667
1.0000 1.0000
1.0000

colormap(paintpots4);
1.0000 0 0
0.8000 1.0000 0
0 1.0000
0.4000
0 0.4000
1.0000
0.8000 0
1.0000

colormap(winter(5))
0 0
1.0000
0 0.2500
0.8750
0 0.5000
0.7500
0 0.7500
0.6250
0 1.0000
0.5000

You can find a full list of Matlab colormaps using:
help graph3d
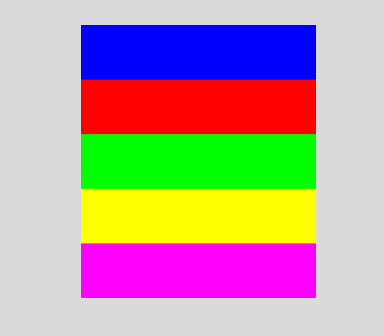
Spend some time playing with colormaps. For example, see if you can change a single row of a colormap. For example, here we will replace purple with yellow in paintpots2.
paintpots2=[0 0 1; 1 0 0; 0 1 0; 0.5 0 1; 1 0 1]
paintpots2b=paintpots2;
paintpots2b(4, :)=[1 1 0]
0 0
1.0000
1.0000 0 0
0 1.0000 0
0.5000 0
1.0000
1.0000 0
1.0000
paintpots2b =
0 0
1
1 0
0
0 1
0
1 1
0
1 0 1
You should be able to guess what will happen if you use
paintpots2b as your
colormap.
UsingColormaps.m
OK, now we are going to make a little m-file which will allow you to gradually change an image by changing the colormap.
So go to the menu bar
and choose, File-> New
->M-file and save it in your LearningMatlab
folder as UsingColormaps.m
%
% a little program that manipulates colormaps
%
% written by IF and GMB 3/2005
close all
img=1:10;
figure(1)
paintpots = ones(10,3);
colormap(paintpots)
image(img);
axis off;
paintpots
(i,:)= (i/10);
colormap(paintpots);
pause
% The pause
makes the program wait for a key press so you can observe
% each step.
end
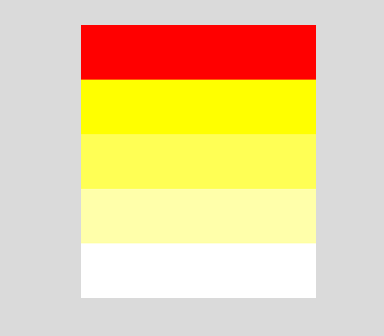
Ok, as you go from i = 1 to 10, you are gradually replacing the 1’s in paintpots with grays that go from 0.1 (very dark) to 1 (white). Then you replace the old colormap with the new colormap, and gradually the white in the image is replaced by grays.
OK, now we are going to write a new program called ExcitingColormaps.m. You might want to just save a copy of UsingColormaps under a new name and modify it, since only a few lines will be changing.
% another little program that manipulates colormaps
%
% written by IF and GMB 3/2005
close all
img = reshape(1:64,8,8);
image(img);colormap(gray(64))
axis square % removes the axis labels
axis off % makes the image square
drawnow
pause
paintpots =
rand(64,3);
colormap(paintpots);
drawnow
end
I hope that was at least just a little bit exciting?
The command reshape allows you to reshape a vector or matrix into a different shape. The first argument is the vector or matrix that you want to reshape. In this case we gave reshape a vector that went from [1 2 3 …256]. The second argument is the number of rows we want the new matrix to have, and the second argument is the number of columns we want the new matrix to have. So in this case reshape turns a vector with 1 row and 64 columns into a matrix with 8 rows and 8 columns.
Of course this only works because 8x8=64. If we try to reshape a vector into a matrix of an inappropriate size we you would get an error.
To RESHAPE the number of elements must not change.
??? Error
using ==> reshape
Here are some other examples of using reshape.
1 3
5 7
2 4 6 8
0 8
2 10
4 12
6 14
0 4
8 12
2 6 10 14
So take a look at img. You
see that it creates a matrix where values gradually increase along each row and
column.
1 9
17 25 33
41 49 57
2 10
18 26 34
42 50 58
3 11
19 27 35
43 51 59
4 12
20 28 36
44 52 60
5 13
21 29 37
45 53 61
6 14
22 30 38
46 54 62
7 15
23 31 39
47 55 63
8 16 24 32 40 48 56 64
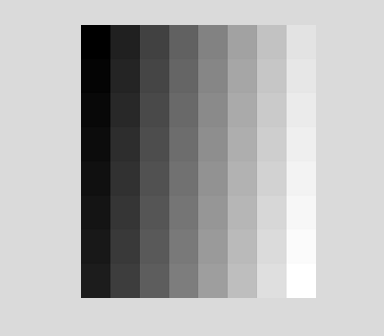
We can image img using a colormap that gradually fades from black to white. Notice how each column gets gradually lighter from top to bottom, as well as the image getting lighter across the columns.
image(img);colormap(gray(64)); axis off; axis equal;
Now let's look more closely at the for loop above where i steps from 1, 2, 3 …200.
If you type just the command rand
0.6976
Matlab will just give you a single random number. As well as
getting a single random number you can also describe the size of the matrix of random
numbers that you want, as is done in the program above. Try the following
examples.
0.3558 0.3842
0.5911
0.5556 0.7513
0.0717
0.5310 0.6798 0.1502
0.3214 0.7899
0.4002
0.8732 0.6734 0.9538
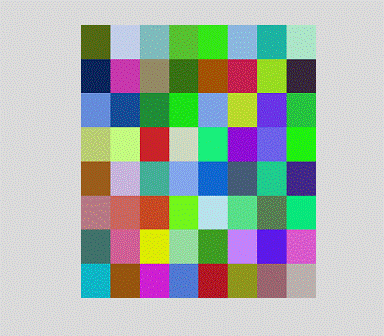
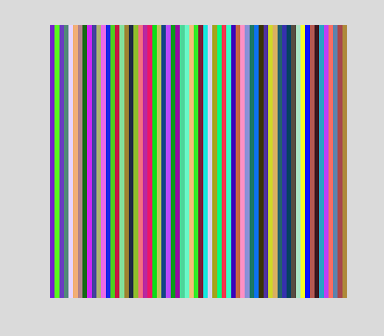
This line therefore creates a matrix with 64 rows and 3 columns where the values are assigned randomly. The random numbers produced by rand vary between 0-1. So this gives us a colormap where the paintpots contain random colors.
We can look at the colors in the paintpots using code very similar to UsingColormaps.m
image(x);
paintpots = rand(64,3);
colormap(paintpots)
axis off
set(gcf, 'Position', [360 588 863 269]) (ignore this last bit of code for now, it gets explained later in the book).
Look at the values in paintpots, e.g.
0.4537 0.1267
0.8025
0.3546 0.9675
0.1223
0.4144 0.2425
0.7505
0.3217 0.5328
0.4799
0.9080 0.8314 0.9989
Compare these values in paintpots to the first five stripes of the image. Now run these lines of code again and do the same thing.
image(x);
paintpots = rand(64,3);
colormap(paintpots)
axis off
set(gcf, 'Position', [360 588 863 269])
paintpots(1:5,: )
0.8407 0.1830
0.9057
0.3898 0.2242
0.1643
0.6224 0.9558
0.3458
0.8150 0.1319
0.4749
0.9570 0.3497
0.3487

The values in paintpots and the resulting image will have
changed since rand creates a new set of
random numbers every time you call it.
Note
that img never changes inside the for loop in our program. It's
always the same matrix, and it is a very orderly matrix, with values increasing
along every row and every column. The way we get the crazy colors is by
"painting" img using a colormap (a set of
paint pots) that contain crazy random colors in no order. This set of crazy
paint pots is replaced with a new set of crazy paintpots each time Matlab runs
through the for loop. So we end up with a crazy pattern whose colors
quickly change 200 times.
drawnow tells tells Matlab to update the figure. Normally updating figures have a pretty low priority for Matlab and will often be postponed in favor of other operations. drawnow tells Matlab to put other calculations on hold until the figure is updated.