TAPESTRY: The Art of Representation and Abstraction
Texture Maps: Mappings
What's it about?


Textures are largely about putting "flat" images onto (sometimes) non-flat objects, a bit like wrapping a present. You could align the edges of the box with the pattern on the paper, but that's not the only way it can be done, because "digital paper" is stretchier than physical paper. In the Mercator projection of the earth shown at right notice how Greenland and Antarctica look larger than life-size? The "unwrapping" operation of the Mercator projection distorts the top and bottom. However, the Mercator has an opposite "wrapping" operation... called a "Spherical mapping" which fits a rectangular image onto a sphere. The image at left shows a more familiar-looking (if not all visible) globe created this way.
What about when you peel a label off a wine bottle, what's the opposite of that? The label is applied by wrapping it around the bottle using a cylindrical mapping. The "texture mapping" from image rectangle to geometry generally follows one of the four templates presented on this page. The goal is to apply the image to the geometry in such a way that they go together well, as with the spherical globe rendering at left, which was created from the Mercator map above right.
Note: "Texture mapping" as it is used here is a verb, not to be confused with the noun "texture-maps".
MAPPINGS
The familiar
When you wrap a present with wrapping paper, you might slide or rotate the box on the paper to achieve different visual results, such as aligning the wrapping paper image with an edge of the box. These changes can be thought of as simple translation and rotation operations on the uv-coordinate space of the texture. So far, so good....
The unfamiliar
Imagine that your wrapping paper is stretchy fabric with a pattern printed on it. Now imagine wrapping a box, or a basket-ball, or a teapot (without the box!). You have many more options for how you might want the pattern to "land" on the geometry--you might just stretch it bigger (or smaller) to get a bigger/smaller pattern; on the basketball, you might want a checkerboard that comes out looking like a map of the earth. Lots of possibilities.
The Automatic
The scale, rotation, translation, number of repetitions, and projective relationship between the texture definition and the model geometry are the subjects of "mapping" or alignment. In some applications the choice is implied by the underlying geometry (all spheres get spherical mappings, all boxes get cubical mappings, etc), but in many others, you will find controls that allow you to adjust and explore this relationship.
EXAMPLES
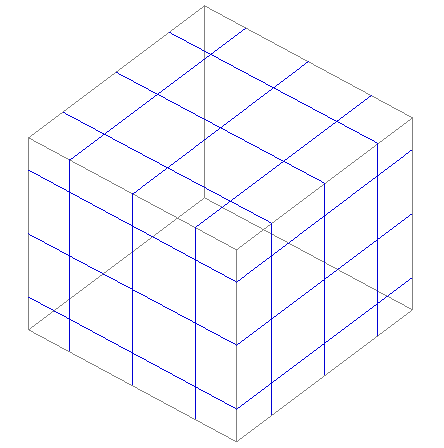
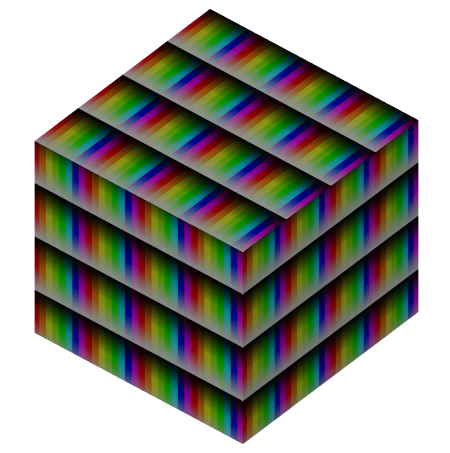
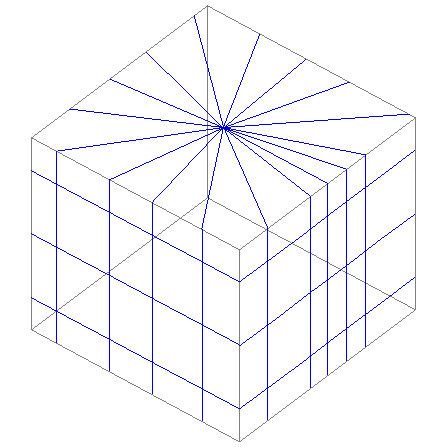
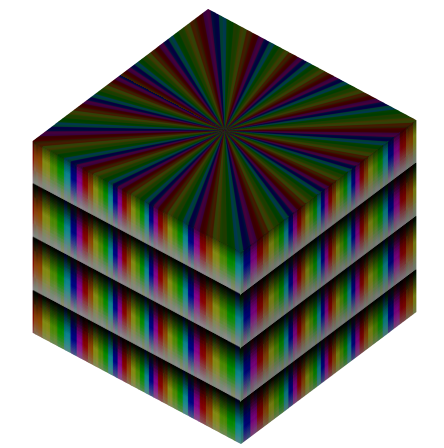
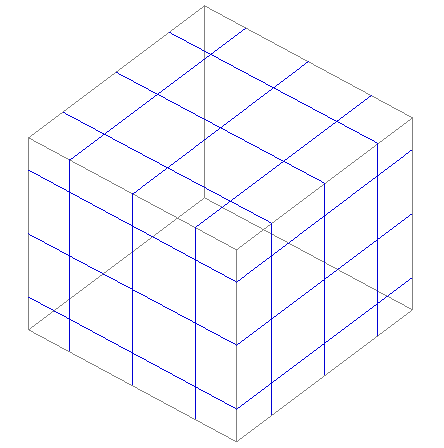
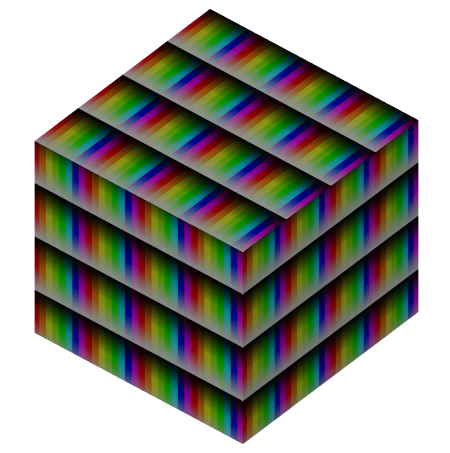
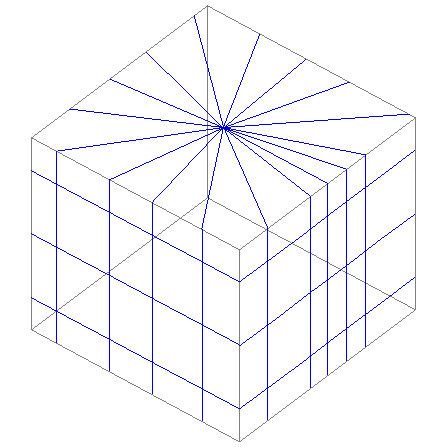
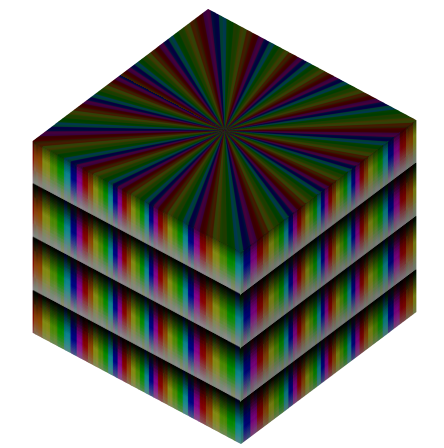
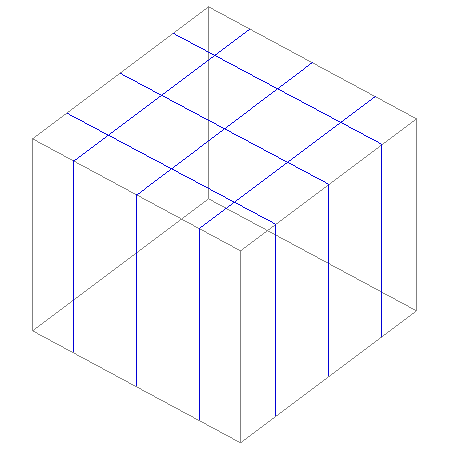
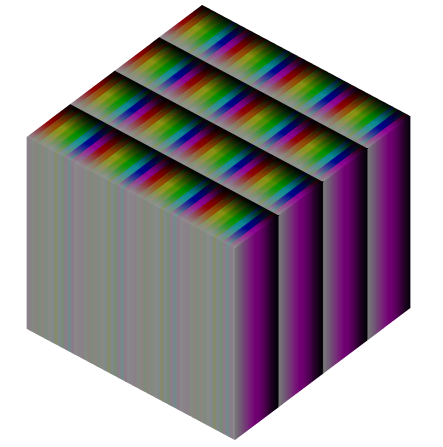
CUBICAL Mapping


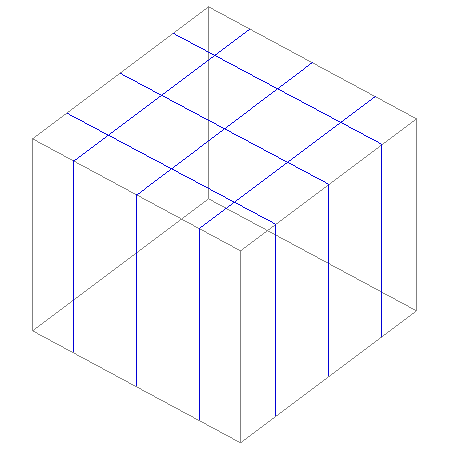
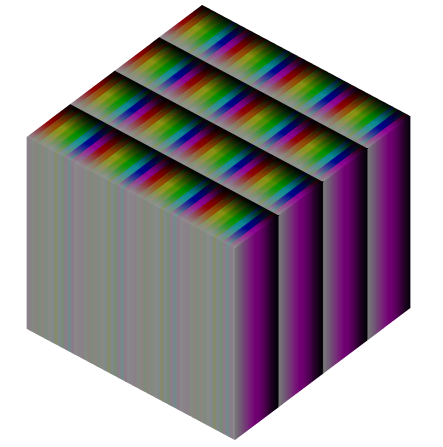
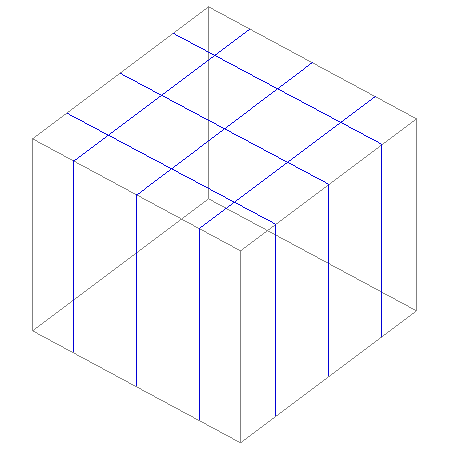
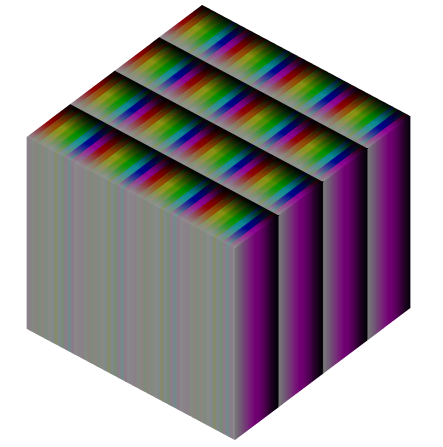
FLAT Mapping


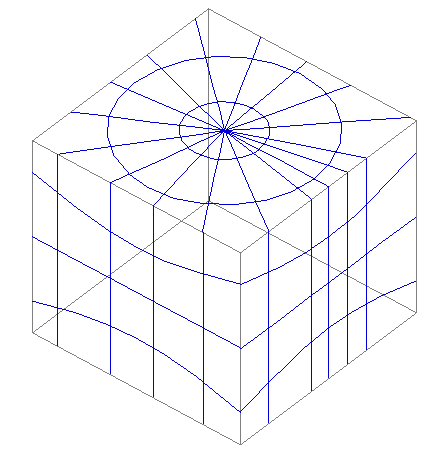
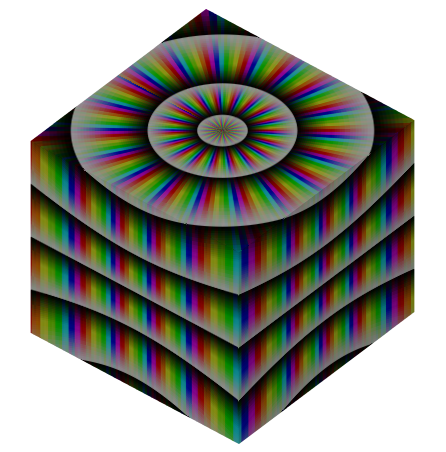
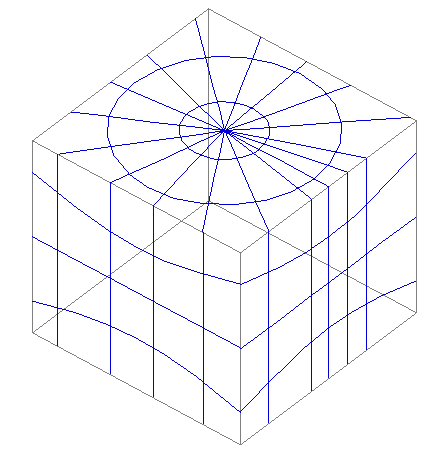
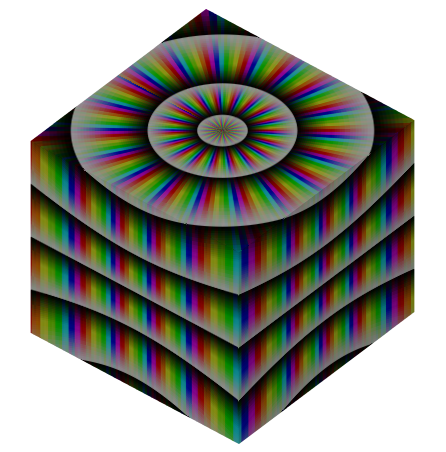
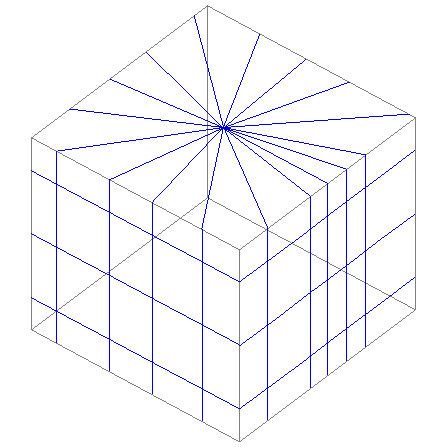
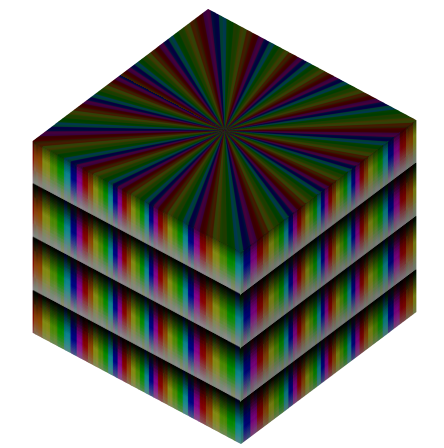
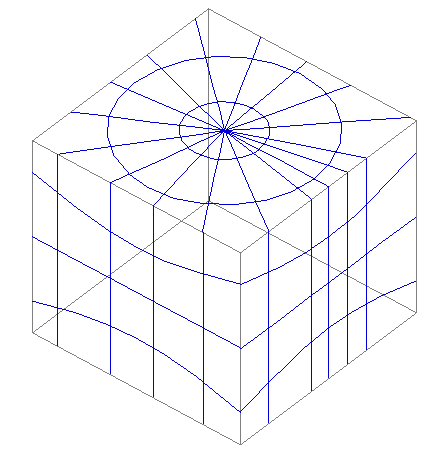
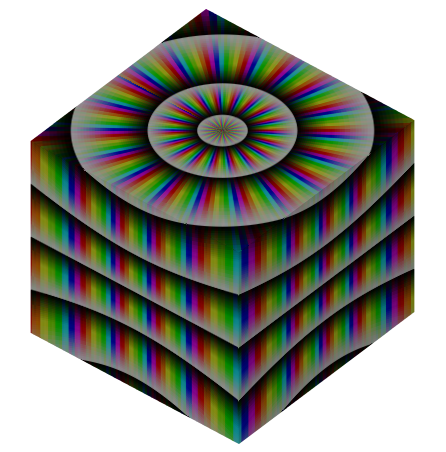
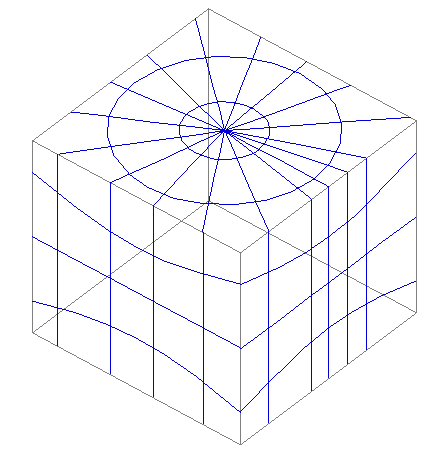
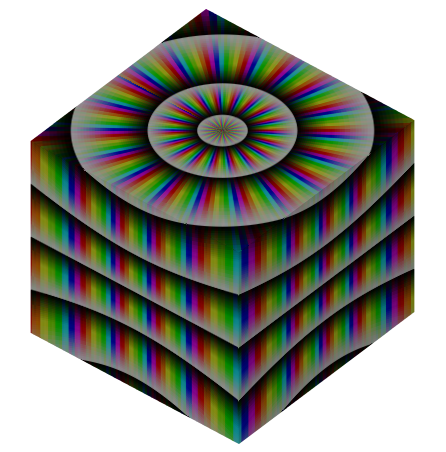
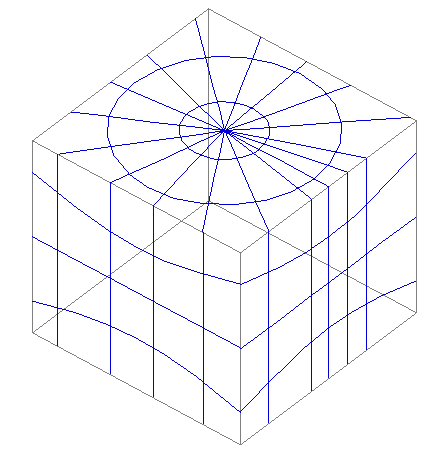
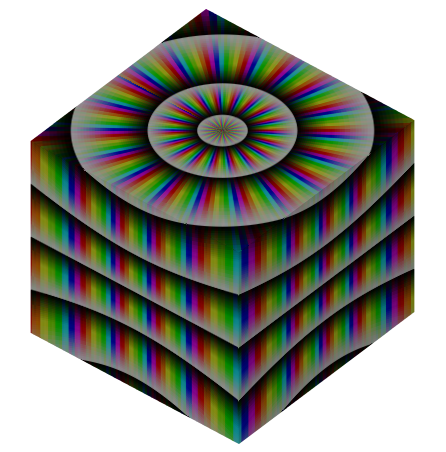
CYLINDRICAL Mapping


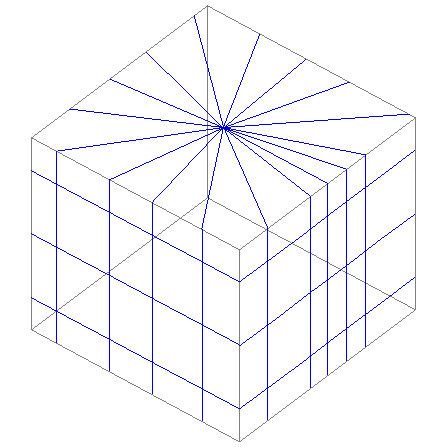
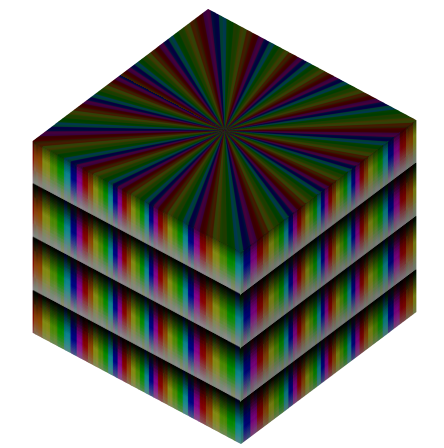
SPHERICAL Mapping


Last updated: April, 2014


FLAT Mapping


CYLINDRICAL Mapping


SPHERICAL Mapping


Last updated: April, 2014


CYLINDRICAL Mapping


SPHERICAL Mapping


Last updated: April, 2014


SPHERICAL Mapping


Last updated: April, 2014


Last updated: April, 2014
