TAPESTRY: The Art of Representation and Abstraction
Texture Maps: Transparency Maps

What's it all about?
Textures are all about developing visual complexity with minimal geometry. Transparency maps offer a way to "poke holes" in polygons without additional geometry.
How it works
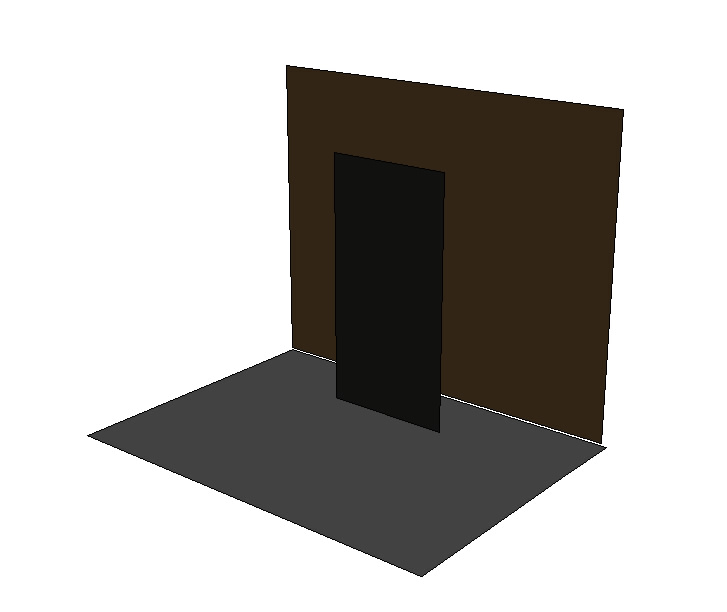
The transparency map, like image and bump maps, uses the data from an image to determine the transparency of selected pixels. The image at upper right was created by applying a texture consisting of two maps:
 Image Map |
 Transparency Map |
These two textures were applied to a simple three-polygon model  and then rendered with shadows to create the final model. Note how the shadow honors the transparency map.
and then rendered with shadows to create the final model. Note how the shadow honors the transparency map.
Note: The image map and the transparency map (and the bump map if there is one) need to be carefully managed so that they align properly when applied. The best way to do this is to duplicate the image map graphic and then edit it without cropping or changing image resolution. That way you know the image pixels coincide.

Spotting Transparency Maps
The surface "punctured" by a transparency map is just a polygon, without thickness. If you view such a surface at angles significantly off the surface normal, you can generally see this. This can be used as a "feature" for objects like tree canopies, umbrellas, etc. but is somewhat less desirable for a distant row of arches.
Last updated: April, 2014
