TAPESTRY: The Art of Representation and Abstraction
Image Map Textures
What's it all about?
Wrapping a flat image, like this  around some geometry to produce an image, like this
around some geometry to produce an image, like this 
IMAGE/LOOKUP
.gif)
Imagine a 2D plane which includes our current polygon. We can establish a coordinate system in this plane, generally called the uv-coordinate system. The polygon we are rendering represents a portion of this plane, and we can locate a (u,v) coordinate for every point on the polygon. The simplest way to use this is to think of the coordinate system as specifying rows and columns of a raster image. At every point on the polygon we can select a pixel from the image to decide what color that part of the polygon is. This is a lookup function. Given (u,v) we can simply look up the color.
What happens if we reference a location "beyond" the image? Usually the lookup function just applies modulo arithmetic, so that the coordinate stays within the image range. The visual effect is that the texture image repeats along the polygon, exactly the way wall-paper images do.
 A (simple) image map. Note how the pattern of the wood-grain on the top face doesn't continue onto the near face.
A (simple) image map. Note how the pattern of the wood-grain on the top face doesn't continue onto the near face.
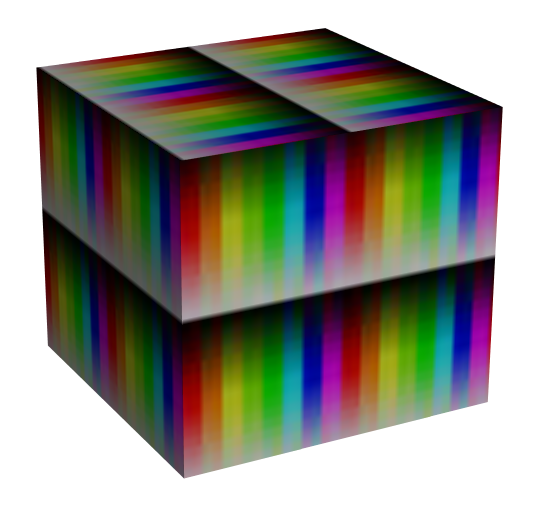
 Another image map. Note how the pattern repeats. This is another characteristic of image-based textures (called "tiling"). It can be minimized by "flipping" or "mirroring" every other copy of the image.
Another image map. Note how the pattern repeats. This is another characteristic of image-based textures (called "tiling"). It can be minimized by "flipping" or "mirroring" every other copy of the image.
Last updated: April, 2014
