TAPESTRY: The Art of Representation and Abstraction
Smooth Shading
What's it all about?

 For various reasons it is often desirable to create and manipulate 3D geometries using faceted polygonal approximations to curved surfaces. That is, we approximate a sphere as a set of flat polygons, as illustrated here.
For various reasons it is often desirable to create and manipulate 3D geometries using faceted polygonal approximations to curved surfaces. That is, we approximate a sphere as a set of flat polygons, as illustrated here.
Since the assumption used for flat shading was that the angle of incidence was uniform across the surface, each surface is shading using one surface normal and the entire area of each of these polygons is rendered in exactly the same color.

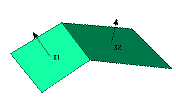
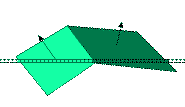
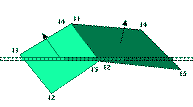
During the process of displaying the individual polygons, each one is rasterized (converted to pixels). The second figure illustrates the effect of rasterizing along one (exaggerated) row of pixels. While the initial projection of the polygon to the picture plane is done in "model space" (i.e., using real numbers), the final rasterization of the polygon occurs in "screen space" (using pixel coordinates, which are integers).
There are an infinite number of mathematical "points" on each polygon, so a rendering technique which required calculations at each would not be possible. However, there are a finite number of pixels used to display each polygon, which raises the possibility of performing the rendering calculations in "screen space".
 Focusing on just the pixels which make up each polygon, we can look for algorithms that blend colors along the row of pixels, as shown in the image at right. Applying such an algorithm to the model of the sphere shown at the top of this page produces the image shown below. It's the same geometry, different rendering algorithm. That's what makes smoothing so interesting.
Focusing on just the pixels which make up each polygon, we can look for algorithms that blend colors along the row of pixels, as shown in the image at right. Applying such an algorithm to the model of the sphere shown at the top of this page produces the image shown below. It's the same geometry, different rendering algorithm. That's what makes smoothing so interesting.

There are two results:
- It is possible to perform efficient rendering of effects such as smoothing, which cover an area of the surface, and
- The resulting images are invariably raster.
Two ways to smooth
There are actually many smoothing algorithms in use, but the two "classic" examples are Gouraud and Phong (named after the individuals who developed them).Sample
 This image (rendered in StrataVision 3d), shows two teapots. The geometry of the two teapots is identical, but one has been "smoothed" (i.e., it has had the Phong smoothing algorithm applied to the rendering process).
This image (rendered in StrataVision 3d), shows two teapots. The geometry of the two teapots is identical, but one has been "smoothed" (i.e., it has had the Phong smoothing algorithm applied to the rendering process).
Save the Pollys!
![[click to zoom]](donuts-flat-smooth-flat.jpg) The three "donuts" at right illustrate one of the benefits of smooth-shading-- dramatic reductions in model complexity (see the discussion of "Polygon Budget" in the "Data" area of the Tapestry). The two donuts on the left of the illustration have exactly the same geometry, requiring 128 faces. The donut on the right has a much higher complexity, with 11,680 faces. The two outside shapes are being rendered with flat shading, while the central one is being smoothed. In spite of the large number of polygons in the rightmost torus, it is visibly faceted (click to zoom the view). Our eyes turn out to be good at spotting edges!
The three "donuts" at right illustrate one of the benefits of smooth-shading-- dramatic reductions in model complexity (see the discussion of "Polygon Budget" in the "Data" area of the Tapestry). The two donuts on the left of the illustration have exactly the same geometry, requiring 128 faces. The donut on the right has a much higher complexity, with 11,680 faces. The two outside shapes are being rendered with flat shading, while the central one is being smoothed. In spite of the large number of polygons in the rightmost torus, it is visibly faceted (click to zoom the view). Our eyes turn out to be good at spotting edges!
Speaking of edges... you can usually detect the underlying geometry of "smooth shaded" objects by looking at their horizons, where they overlap background or other objects.
Last updated: April, 2014
